

Un paso a paso para resolver trámites en tu ciudad de manera presencial o a través de nuestra plataforma



Un paso a paso para resolver trámites en tu ciudad de manera presencial o a través de nuestra plataforma
Para empezar, aprendí a diseñar para diferentes experiencias. Revisé la importancia de la arquitectura de la información y creé un mapa del sitio tanto para la aplicación como para la web. Esbocé ideas y posibles diseños para mi sitio web. Desarrollé esquemas de página en papel, digitales o ambos para pantallas de diferentes tamaños.
También un prototipo de baja fidelidad que probé mediante un estudio de usabilidad para mejorar mis diseños.
Luego pasé a los diseños de alta fidelidad construyendo maquetas del sitio web adaptable para pantallas de diferentes tamaños y por último, elaboré un prototipo de alta fidelidad final para la aplicación y el sitio web adaptable.
Generar un producto para el bienestar social donde se puede consultar información y completar trámites teniendo o no internet
Lanzar una app y web responsive que permita a los ciudadanos de Nueve de Julio (incluídos los pueblos dentro del partido) averiguar qué se necesita para realizar diferentes trámites en la ciudad sin tener que movilizarse para averiguar. También que permitiera realizar los trámites de manera online o presencial o intercalando ambas metodologías.

Trabajé como investigadora principal de UX y desarrolladora de conceptos durante la fase de ideación. Luego en la etapa de diseño del prototipo de alta fidelidad, me comprometí con la interfase del diseño.
Luego de las entrevistas a usuarios descubrí que muchos usuarios objetivo buscan:
Querían acceder a recursos e información sobre documentos necesarios para completar trámites pero no tener que movilizarse a la ciudad para preguntar las documentación que se necesita. Completar trámites de forma exitosa y sin contratiempos de manera online. Obtener los documentos y certificados requeridos en el menor tiempo posible.
Evitar errores y complicaciones en el proceso de trámite. Acceder a información clara y detallada sobre los pasos a seguir para completar un trámite específico. Sentirse seguro y confiado en el proceso de trámite.

María, 32 años
Quiroga, Partido de Nueve de Julio
María es una peluquera de quiroga que necesita saber qué trámites se necesita para habilitar una peluquería en su casa porque quiere juntar los papeles antes de viajar a presentarlos.
Carlos es Ejecutivo de ventas que vive con su familia en la ciudad que necesita saber que papeles debe presentar ante la municipalidad
porque vendió su auto y quiere hacer la transferencia lo antes posible.

Carlos, 34 años
Ciudad de Nueve de Julio
La arquitectura de la información tuvo que ser adaptada para app y web responsive con los desafíos que cada dispositivo y modo de uso requiere para acceder a la información: los caminos posibles del usuario logueado y la información general, con y sin acceso a internet. Utilicé estructuras de red del modelo jerárquico y secuencial.
A continuación, esbocé wireframes en papel para cada pantalla de mi app dedicada, teniendo en cuenta los puntos débiles del usuario enfocada en la facilidad de acceder a la información y de seguir un paso a paso digital y presencial.




Decidí hacer un estudio de usabilidad no moderado en Nueve de Julio, Provincia de Buenos Aires Argentina.
Elegí 5 participantes: Dos hombres, dos mujeres y una persona no binaria, de 24 a 50 años. La duración de las sesiones no superaría los 15/20 min.
El objetivos de la investigación era determinar si los usuarios pueden realizar las tareas principales del aplicación móvil dedicada; determinar si aplicación móvil dedicada es difícil de usar; determinar qué momentos generan dudas y analizar el grado de complejidad del uso del comando de voz.
El uso del control de voz no fue bien valorado y la mayoría de las personas no cree que lo usaría pero si valoraban el ajuste del tamaño de tipografía.
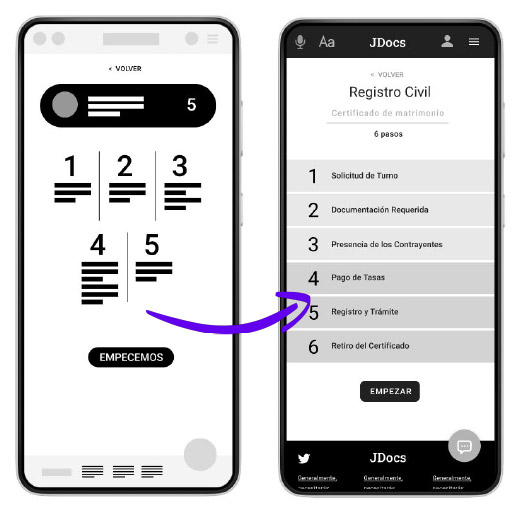
Los pasos a seguir podrían presentarse de manera más clara para garantizar que los usuarios encuentren la manera de hacer múltiples trámites tanto digitales como presenciales.
A algunos usuarios les costaba entender la navegación. Se les dificulta encontrar los trámites ya realizados o entender la idea de los número de trámites.


Se mejoró la manera de mostrar los trámites disponibles y puedan ser vistos todos de una vez. También se puso el buscador más accesible.



Los pasos a seguir para realizar cualquier trámite pueden verse sin necesidad de tener internet siendo la app un a ventaja sobre la versión web para móvil. Esto favorece el acceso a la información para los pueblos y zonas del partido sin buena conexión.



A diferencia de la versión responsive, en la app para movil definí que toda la información debe ser vista una vez que estás logueado. También mejoré la manera en el que el logueo se realiza pidiendo validación del teléfono.



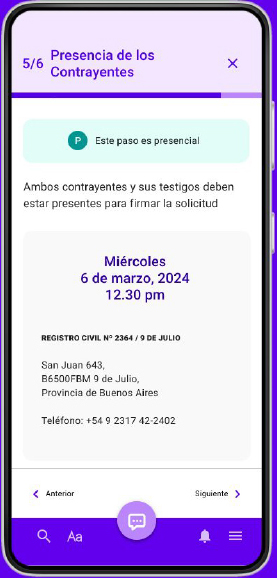
Debido a que muchos de los trámites requieren que algunos pasos sean por vía presencial. Se indicó con un icono, un subtexto y en el menú en “Cómo funciona”

Para resolver el hallazgo planteado en el estudio de accesibilidad con respecto al cómo es el flujo del paso a paso cuando el trámite es híbrido (presencial y online), se resolvió generar tres estadios del trámite:
1 – Número del trámite de cualquier trámite presencial
Cuando el usuario debe completar un paso del trámite de forma presencial, la persona que realiza la tarea le proporciona un número de trámite que debe ingresar en la app para poder avanzar al paso siguiente.
2 – Número para trámites pendiente de aprobación
Es un número que proporciona el sistema y que permite seguir
el estado del trámite o efectuar algún reclamo. Se utiliza cuando debe tener algún tipo de corroboración por una persona (los sistemas no están totalmente digitalizado en las ciudades).
3 – QR para retirar documentos oficiales
Una vez completado el trámite, la aplicación proporciona al usuario un comprobante de su solicitud y le informa sobre los próximos pasos, si los hay; como retirar el original por la dependencia correspondiente.





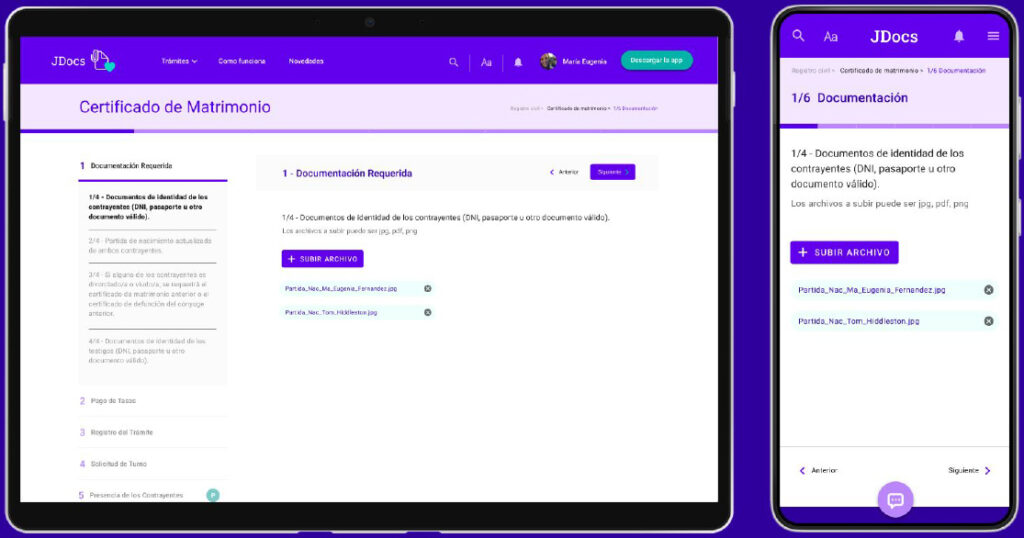
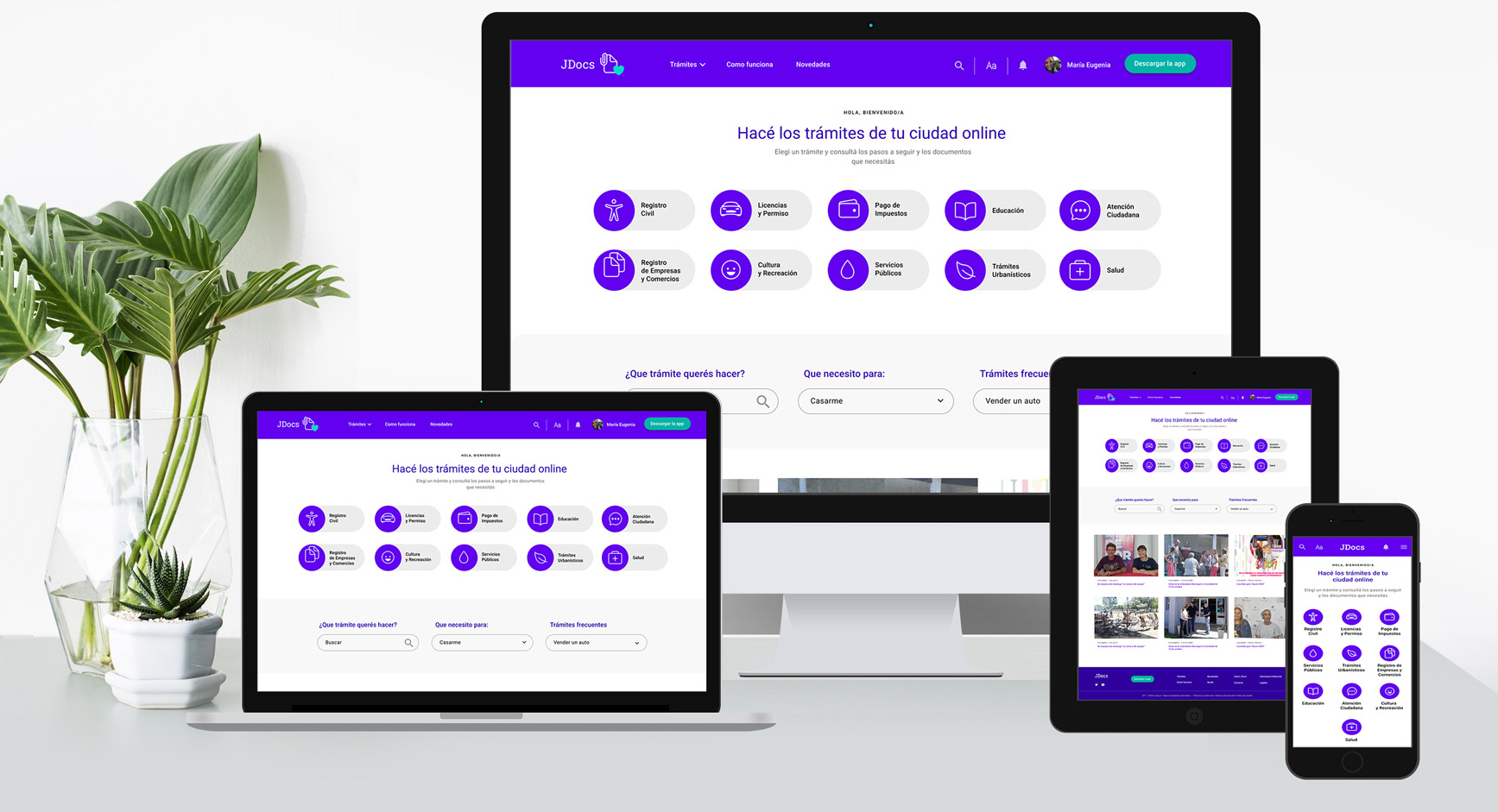
Tanto la app como las versiones web de desktop y móvil, tienen desde la usabilidad diferencias significativas. Estas fueron tenidas en cuenta durante el proceso de diseño y fueron puestas a prueba en los diferentes estudios de usabilidad realizados.

Adaptación de los elementos al tamaño del dispositivo y la forma de navegación.

Utilicé títulos con texto de diferentes tamaños para una jerarquía visual clara.

Utilicé puntos de referencia para ayudar a los usuarios a navegar por el sitio.

Diseñe el sitio con texto alternativo disponible para un acceso fluido al lector de pantalla.


El diseño de esta plataforma tiene un impacto directo en la vida de las personas al simplificar y agilizar el proceso de realizar trámites. Para aquellos que viven en áreas remotas o pueblos, donde el acceso a información sobre procedimientos puede ser limitado, este servicio representa una solución fundamental. Ofrece una fuente confiable y accesible de información sobre trámites y procedimientos específicos, eliminando la necesidad de desplazarse a la ciudad solo para obtener orientación, ahorrando tiempo y recursos.
Además, al proporcionar herramientas interactivas y funcionalidades que facilitan el proceso de trámite, como formularios en línea y la posibilidad de subir documentos digitalizados, el producto promueve la autonomía y la eficiencia.
Al estudiar las motivaciones y objetivos de los usuarios, aprendí a identificar las necesidades clave que el producto debe abordar. Esto incluye la importancia de proporcionar información clara y detallada, así como herramientas interactivas que faciliten el proceso de trámite. También la importancia que tiene para la experiencia diseñar de manera tal que sea accesible para todos. Aprendí a pensar y diseñar soluciones que tienen que ver con la seguridad y confiabilidad del sitio web (no solo en el uso en sí) que le dan tranquilidad a la hora de completar sus trámites en línea.
La experiencia de diseñar este producto para UX también me proporcionó una comprensión más profunda sobre la mejora continua. Estos aprendizajes son fundamentales para el éxito futuro de proyectos similares y para la creación de experiencias de usuario excepcionales.
Realizar más investigaciones para comprender aún mejor las necesidades y comportamientos de los usuarios.
Realizar pruebas de usabilidad con usuarios reales para evaluar la efectividad y la facilidad de uso del producto.
Realizar auditorías regulares de seguridad para garantizar que el sitio web cumpla con los estándares de protección de datos y la privacidad del usuario.
Realizar evaluaciones periódicas del impacto del producto en las personas, incluida la recopilación de datos sobre la satisfacción del usuario, la eficiencia del proceso de trámite y el número de trámites completados con éxito a través del sitio web. Esto ayudaría a medir el éxito del producto y a identificar áreas adicionales de mejora.
Espero que hayas disfrutado de mi trabajo.
Gracias a una comunicación honesta y transparente logro comprender con mayor precisión las necesidades de los clientes y de esta manera puedo pensar en los procedimientos y procesos que se adapten de forma individual, precisa y eficiente a sus prioridades y objetivos.
La clave esta en trabajar juntos.
Gracias por llegar hasta aquí – Juje © 2024